🏗
CSS Grid Masonry Example

CSS:
ul.block-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
grid-gap: 3px;
}
@supports (grid-template-rows: masonry) {
ul.block-grid {
grid-template-rows: masonry;
}
}
HTML:
<ul class="block-grid">
<li>
<img src="https://placekitten.com/300/500" alt="placeholder image">
</li>
<!-- More placeholder images -->
<li>
<img src="https://placekitten.com/300/400" alt="placeholder image">
</li>
</ul>
Currently it is supported in Firefox via layout.css.grid-template-masonry-value.enabled.
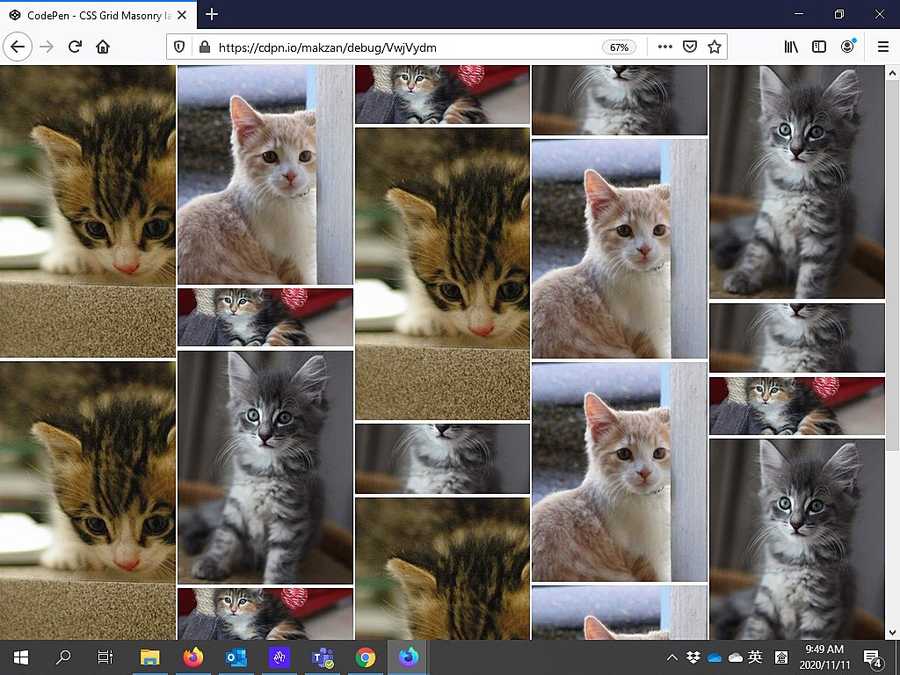
Demo: